1.
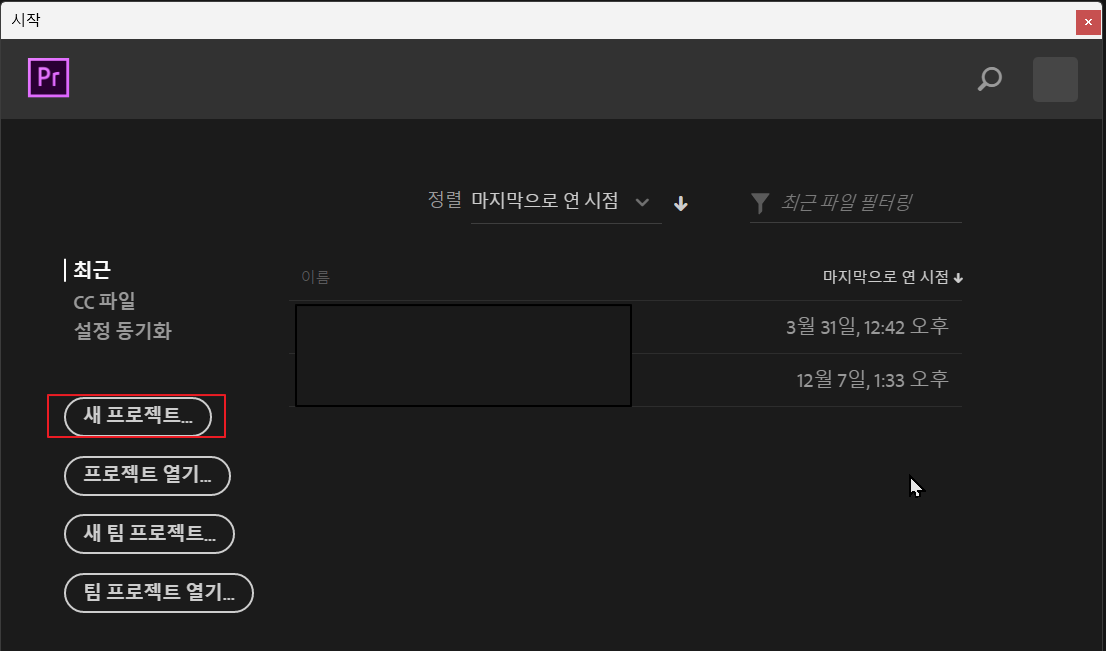
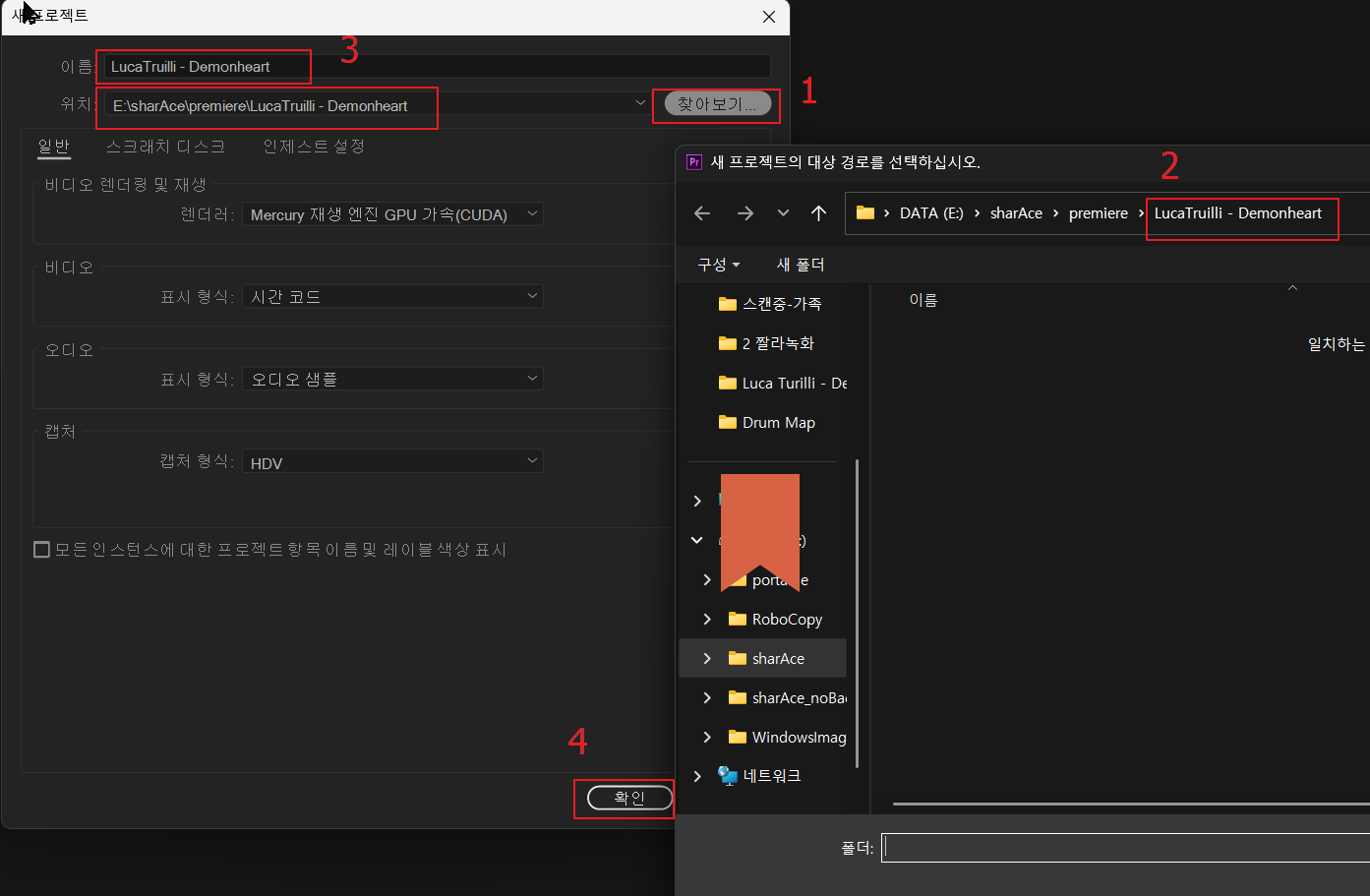
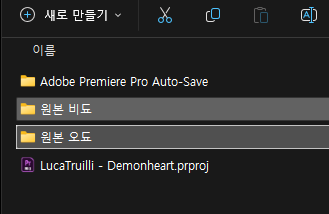
프로젝트 폴더와 프로젝트명 만들기 (한 폴더에 한 프로젝트를 하는게 나을 듯)


2.
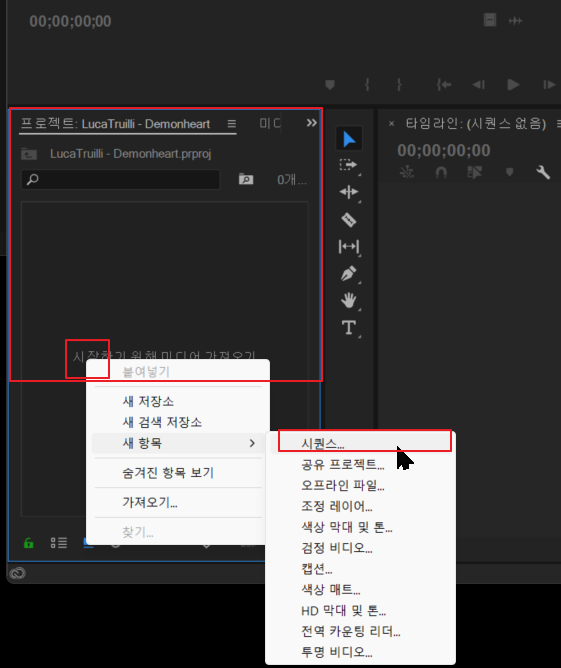
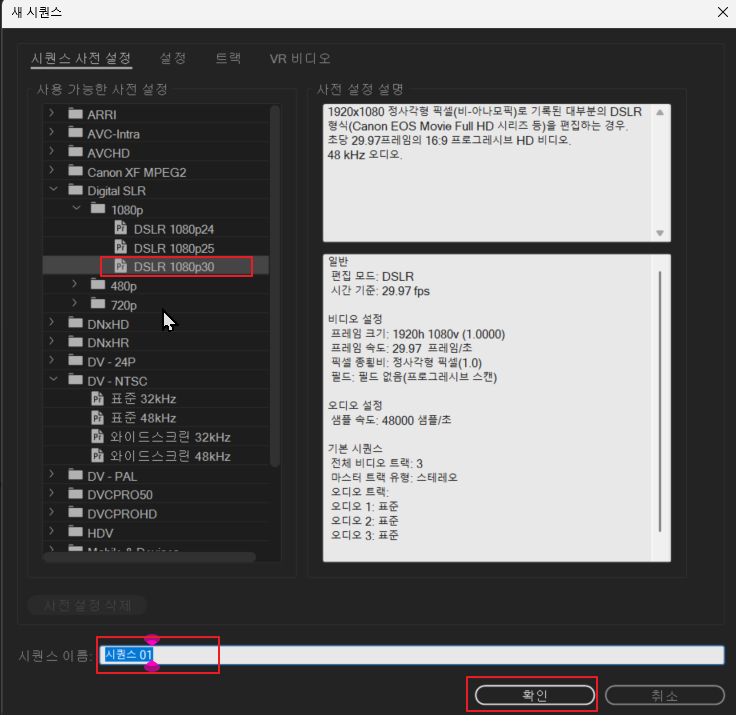
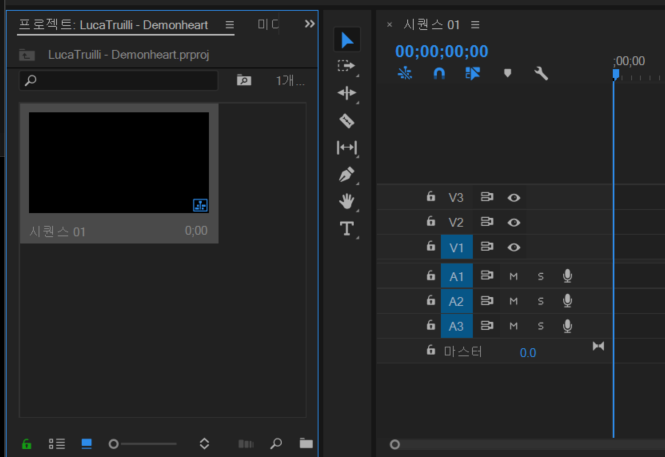
타임라인 내에 시퀀스 만들기




원본을 비디오 / 오디오 폴더를 프로젝트 폴더 내에 만들어서 보관해 두는 습관
- 한번만 편집하고 말것도 아니고, 수정할 일이 있을 수 있으니까.

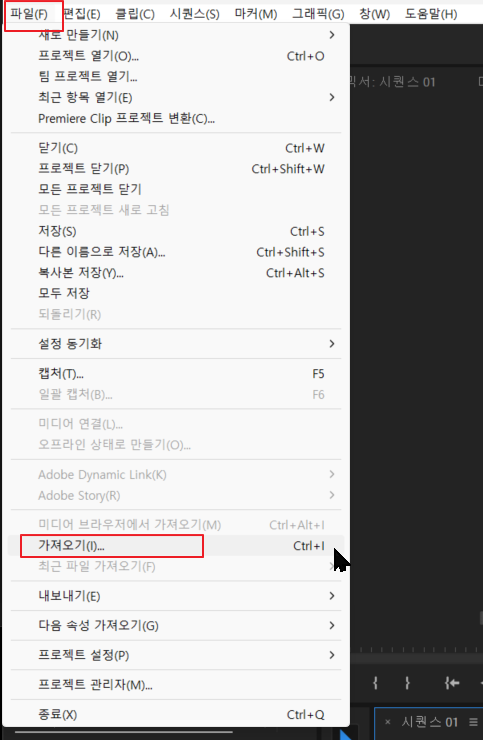
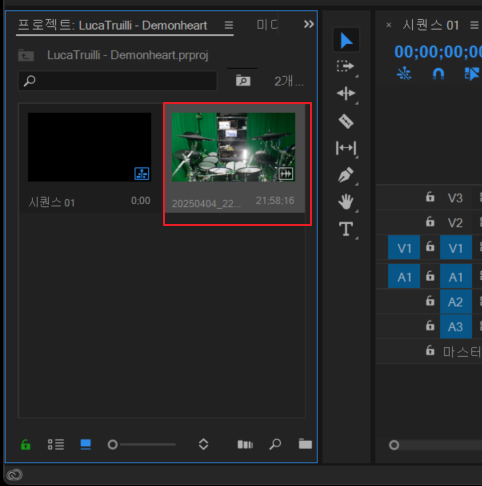
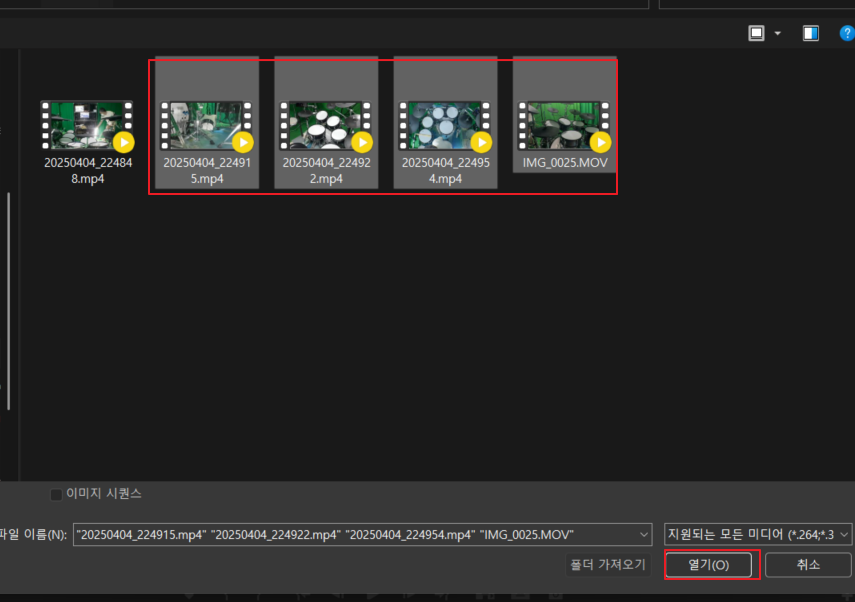
3.
Import 로 원본 소스 불러오기





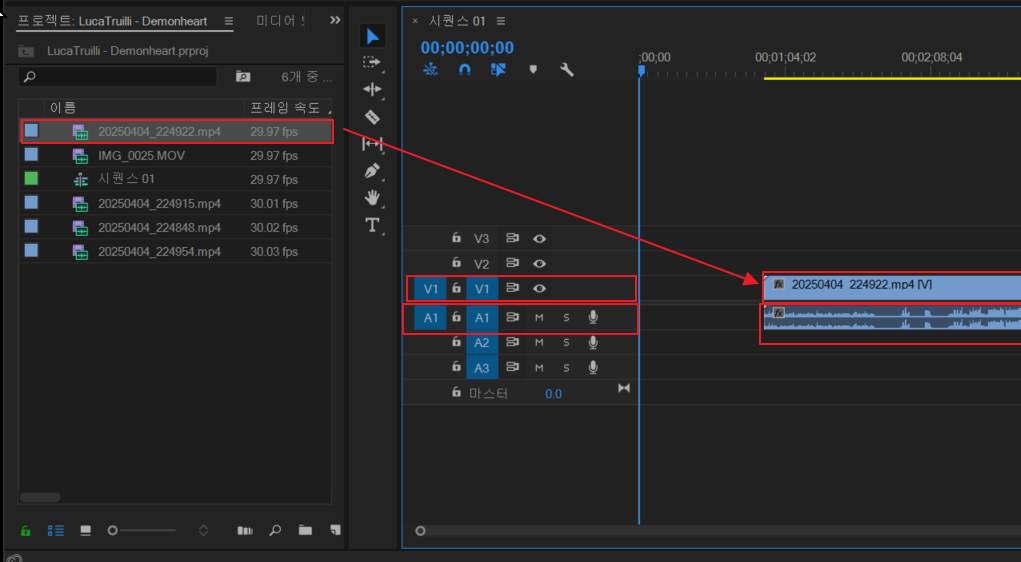
4.
타임라인에 비디오나 오디오 끌어다 놓기




혹시 영상 드래그로 올릴때, Clip Mismatch Warning 라는 메시지가 뜨면,
Keep 으론 선택 된 버튼 그대로 한다.
프래임이나 등등 것이 내가 프로젝트 처음에 설정한 것과 좀 다른 소스이다.
뭐 그런건데, 그냥 영상 원본 소스 메타대로 가면 된다.
화면 보기 팁들 :
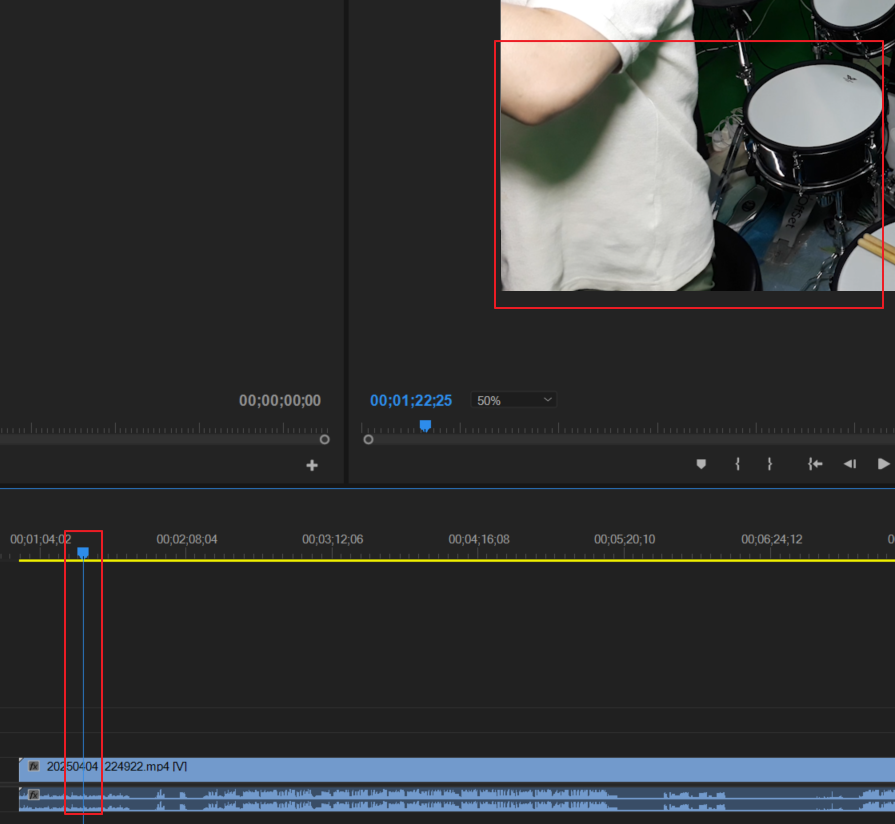
1. 타임라인에 마우스가 위치 한채로 alt + 마우스휠 을 돌리면 전체적인 타임라인의 길이가 줄거나 늘어난다 (당연, 눈으로 보는 것이 말임)
2. 타임라인 내의 비디오 오디오 소스막대기를 클릭 후 alt + 좌우 화살표를 사용면 소스막대의 좌우가 1프래임씩 미세하게 움직임.
3. 타임라인 자체의 좌에서 우로 편하게 이동하려면 마우스 드래그질을 하면 좌우로 이동된다.
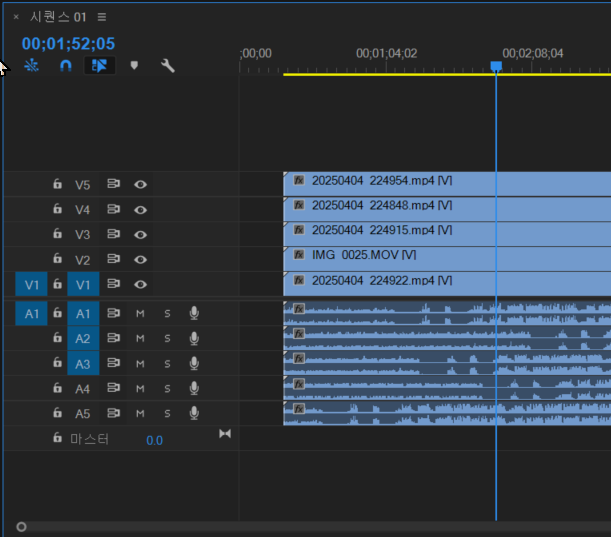
5.
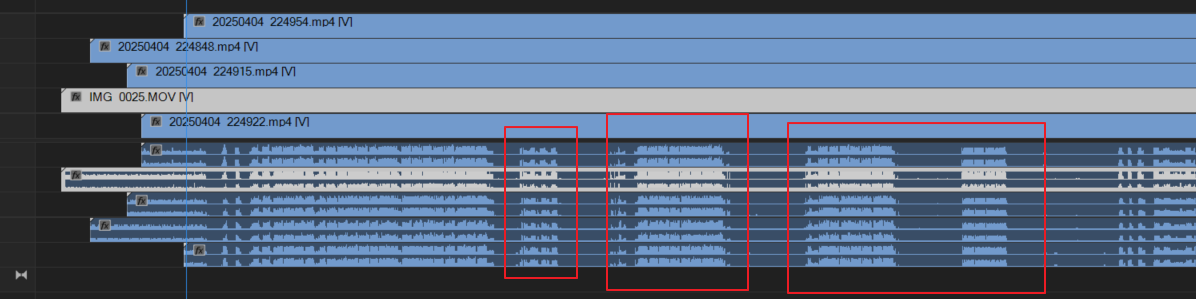
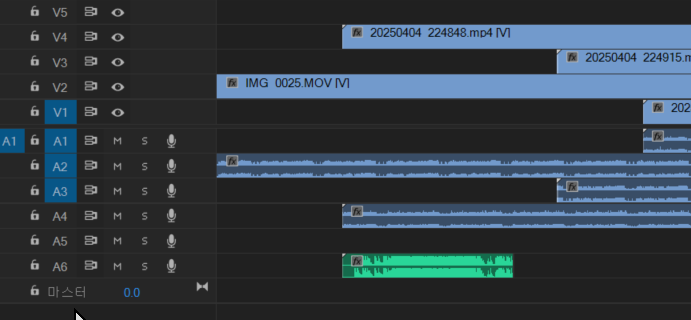
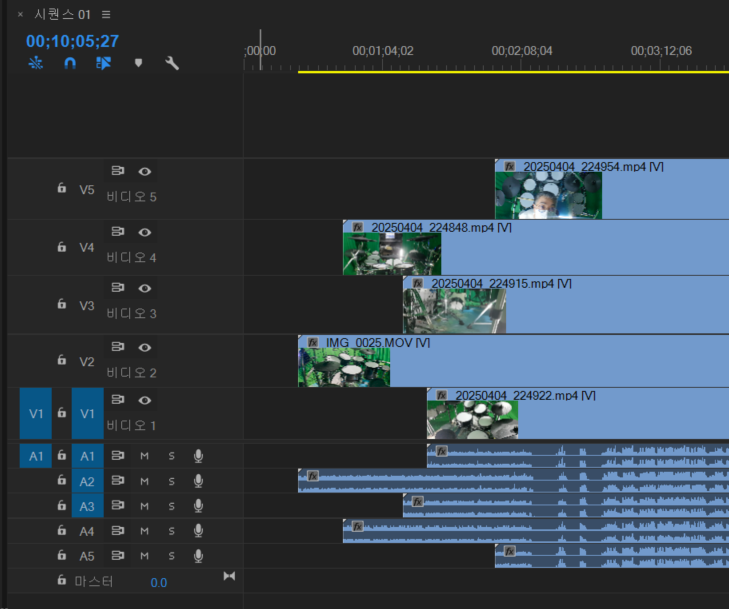
오디오 소스막대를 참고로 각기 다른 동시에 녹화된 것을 맞춘다.
** 현재 예제의 소스는 5개의 카메라로 동시에 녹화하여, 찍은 것으로 5개 모두 싱크를 맞출 필요가 있다.

6.
큐베이스로 녹음한 wav 파일을 타임라인에 추가하기

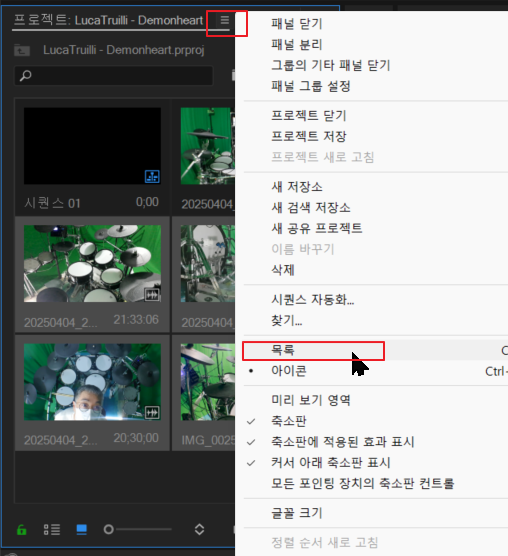
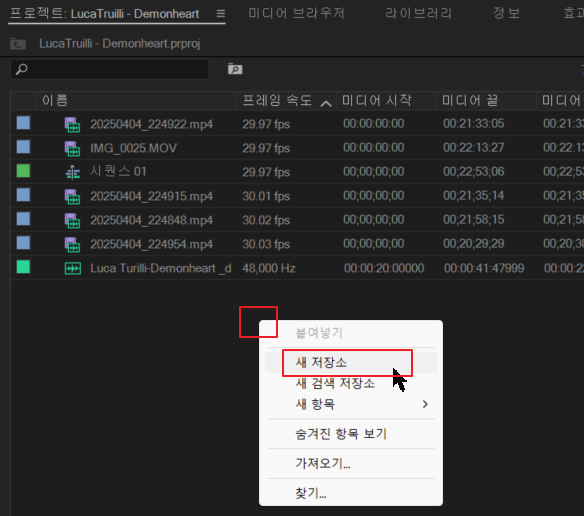
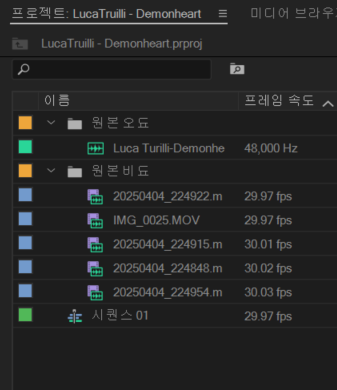
프로젝트 란에 폴더 만들어 정리

새 저장소는 프로젝트 내의 가상 폴더일 뿐이다.

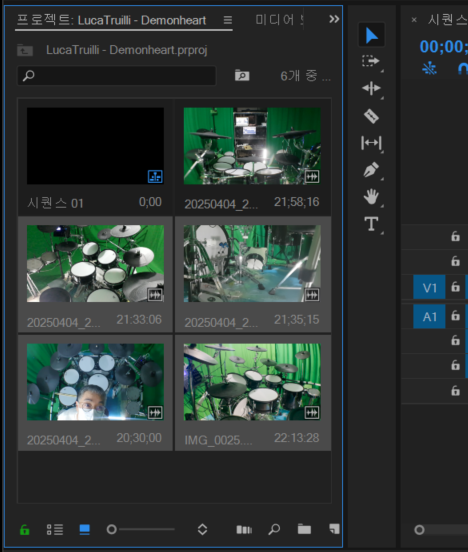
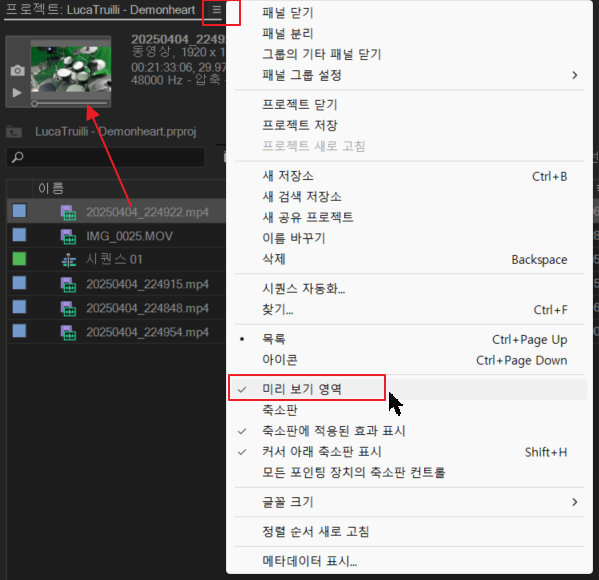
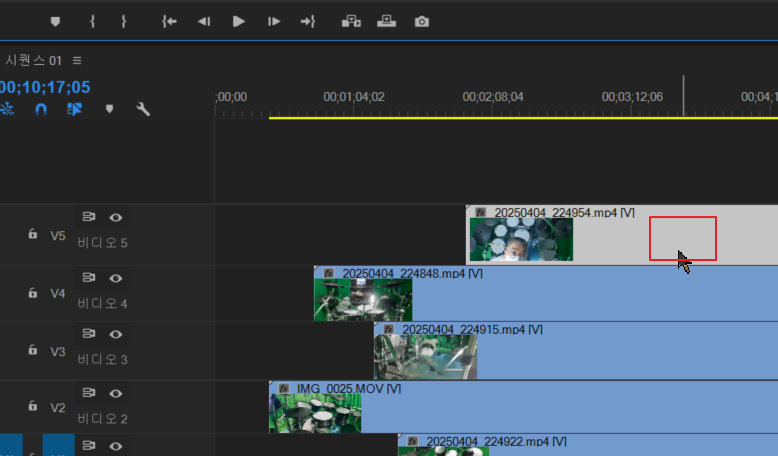
비디오 클립에 썸네일 보이게 하기.


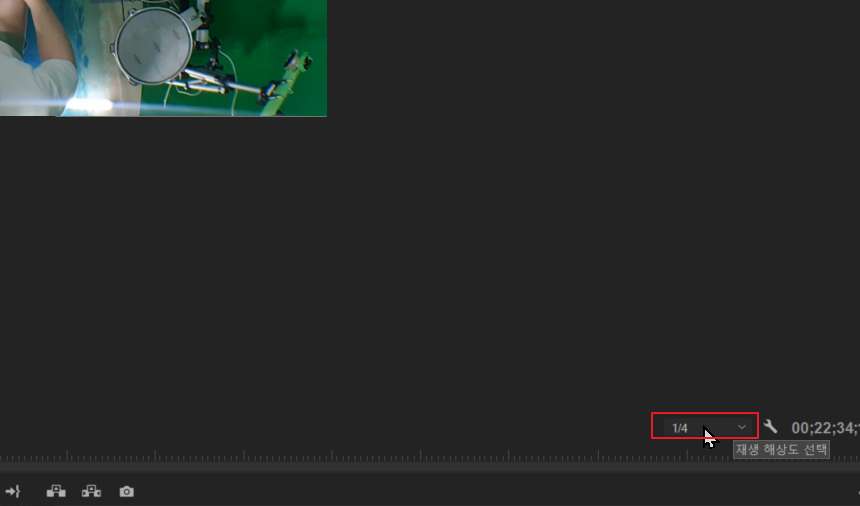
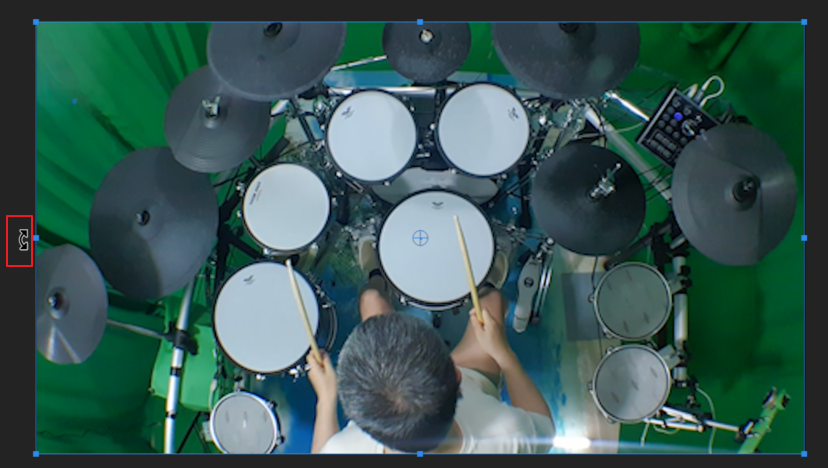
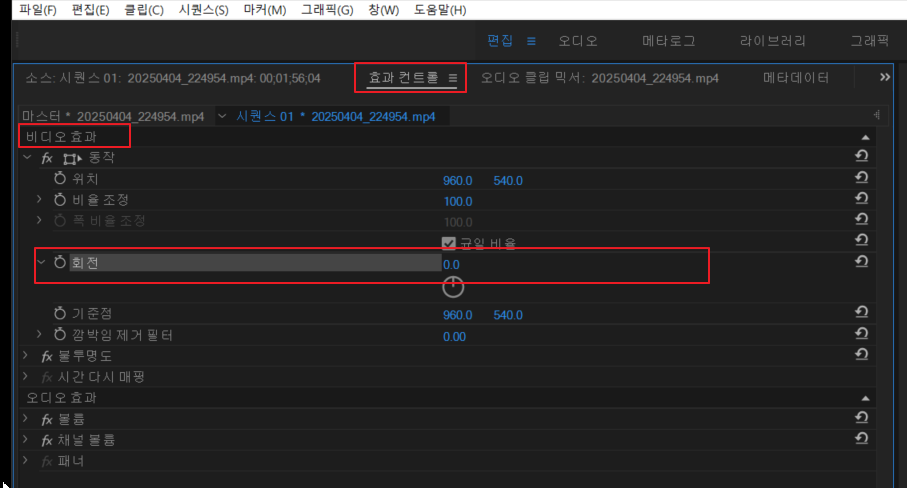
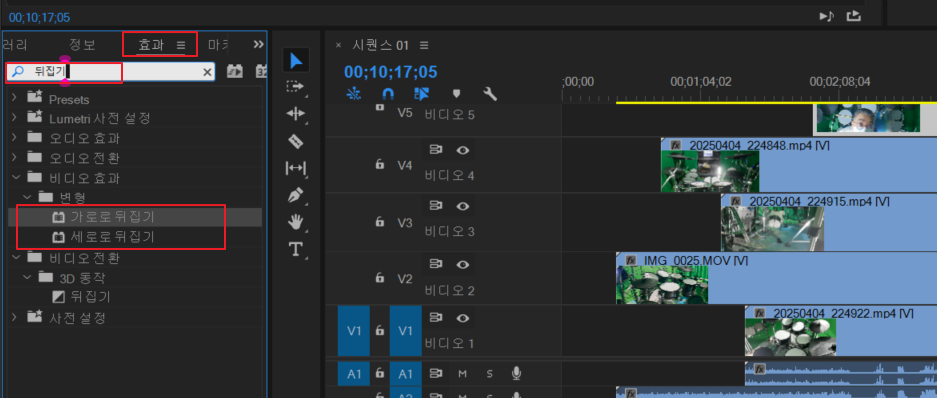
영상클립 화면 좌우 반전 하기


이건 회전이고,
좌우반전은


두번 클릭하면 화면이 반전 된다 ~
'이미지 영상 > Adobe Premiere' 카테고리의 다른 글
| 완전퍼오기서 글자들 아주쪼금변경---Premiere Pro 동영상 자르기 & 컷 편집 단축키 (0) | 2023.09.28 |
|---|---|
| Adobe Premiere, Adobe Media Encoder, After Effects 실행시에 '사용자 문서 디렉토리를 찾을 수 없습니다.' (실행안됨) 해결 (0) | 2023.08.23 |